Pas verschillende tools aan en voeg deze toe aan de header van uw website.
Klik in de Website-editor op Ontwerp en selecteer Koptekst in de vervolgkeuzelijst.
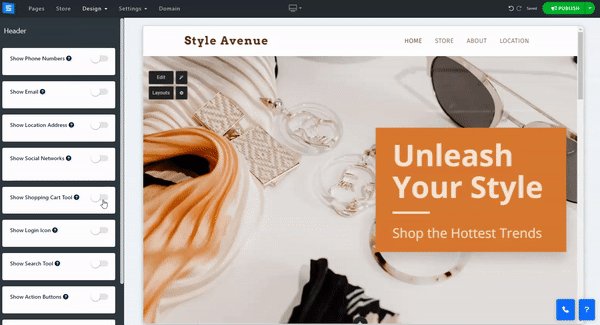
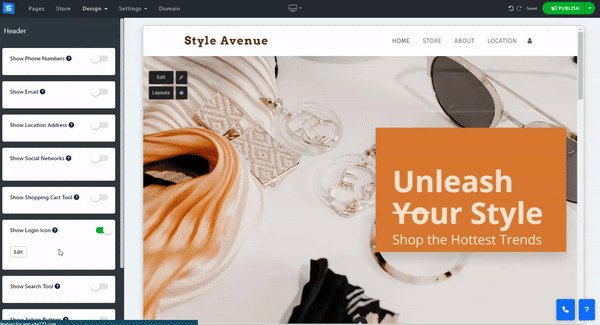
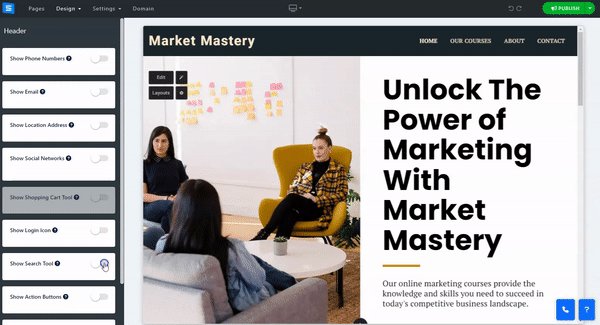
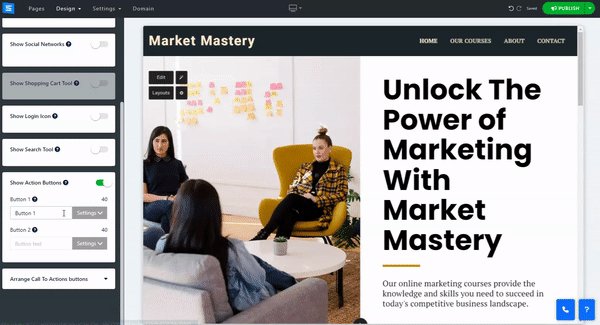
Voor u ligt de lijst met beschikbare hulpmiddelen:
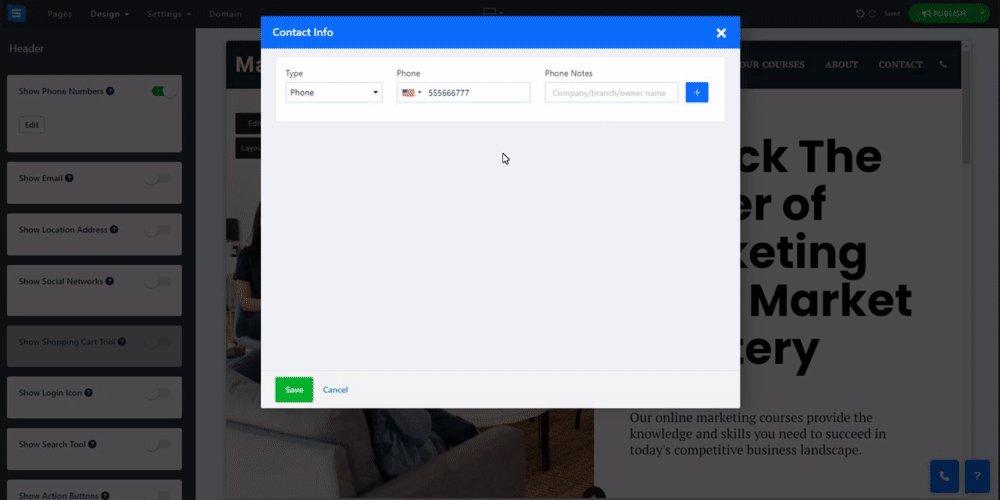
Schakel dit in om een telefoonpictogram aan uw header toe te voegen. Klik op Bewerken om contactgegevens toe te voegen: Telefoon, Skype, WhatsApp, Telegram en Fax.

Schakel in om een e-mailpictogram aan uw header toe te voegen. Klik op Bewerken om een e-mailadres voor contact toe te voegen, stel acties na indiening in (zoals een bedankbericht of link), voeg scriptcode toe bij indiening, e-mail met automatisch antwoord en een aangepast formulier.

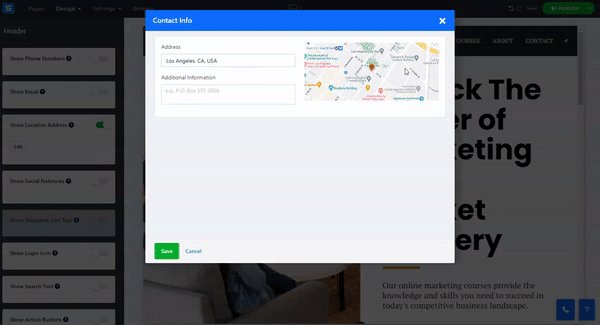
Schakel dit in om een GPS-pictogram aan uw header toe te voegen. Klik op Bewerken om een adres toe te voegen.
Het pictogram toont de locatie en verschillende navigatie-apps om naar het adres te navigeren.

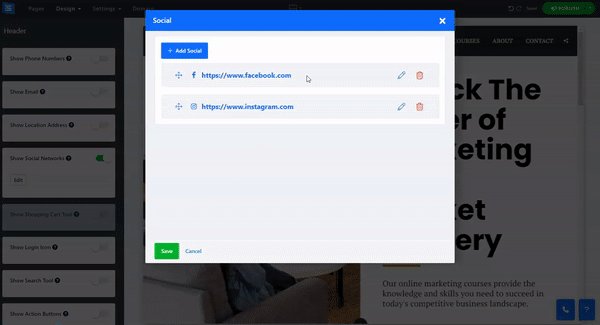
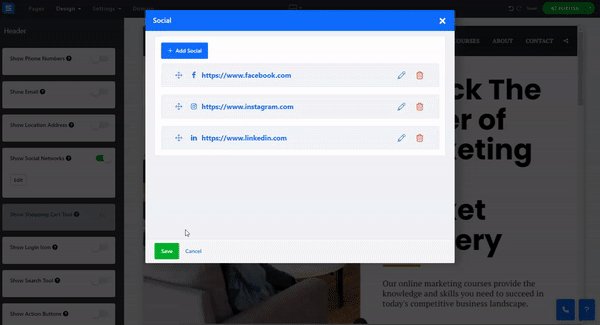
Schakel dit in om een deelpictogram aan uw header toe te voegen. Klik op Bewerken om koppelingen naar sociale accounts toe te voegen.

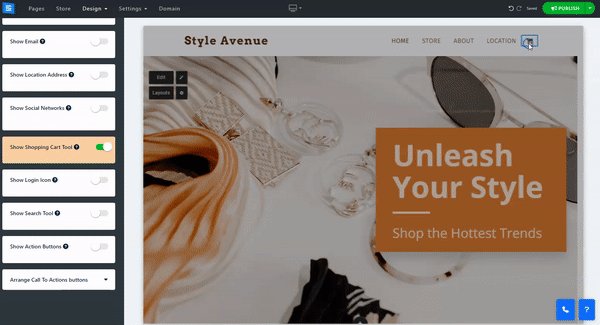
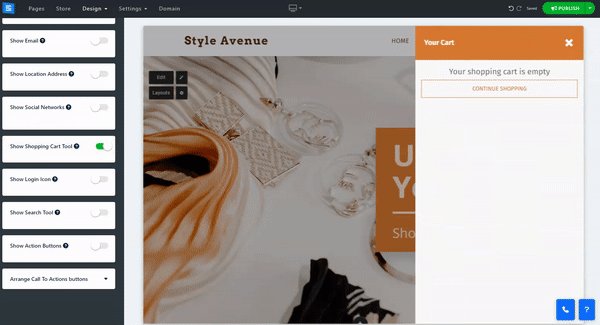
Schakel dit in om een winkelwagenpictogram aan uw header toe te voegen.
Het pictogram wordt alleen weergegeven als er een e-commercepagina op uw website staat.

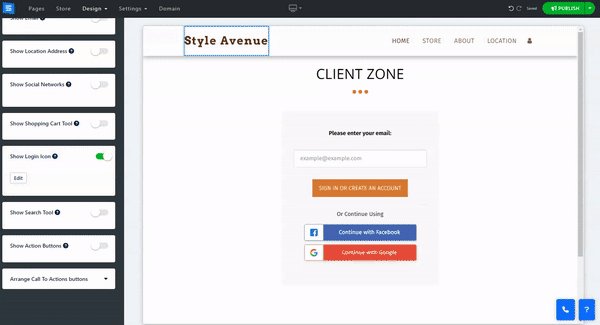
Schakel in om een login-pictogram toe te voegen aan uw header, waarmee uw bezoekers kunnen inloggen op hun Klantenzone , hun bestellingen kunnen opvolgen, hun Forumgegevens kunnen bewerken, enz.
Het pictogram wordt alleen weergegeven als er een e-commerce- of forumpagina op uw website staat.

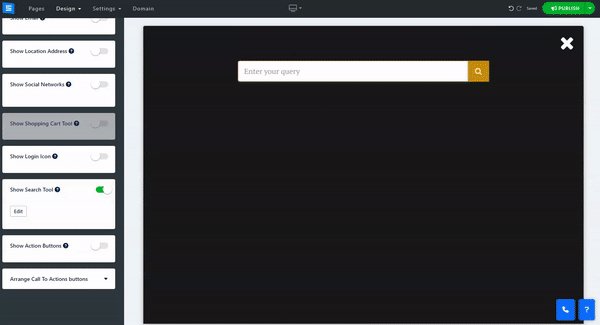
Schakel in om een zoekpictogram aan uw header toe te voegen, waarmee uw bezoekers naar inhoud op uw website kunnen zoeken.
👉 Let op: als u een e-commercepagina heeft, worden de zoekresultaten alleen van die pagina gehaald.

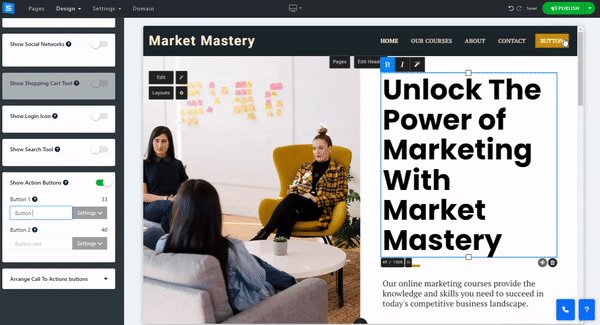
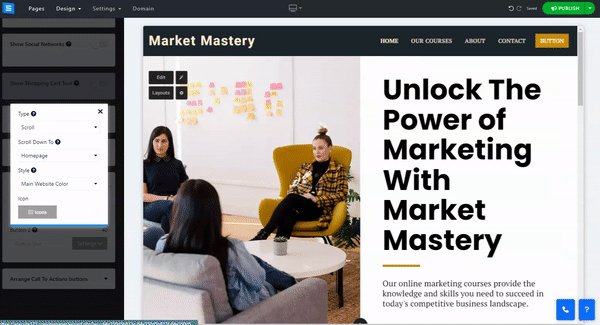
Schakel dit in om knoppen aan uw header toe te voegen. Voer de knoptekst in de invoervelden in en klik op Instellingen om het knoptype, de stijl en het pictogram in te stellen.

Gebruik deze optie om de volgorde van de call-to-action-knoppen in de header te regelen.