
Kleuren vergroten de aantrekkelijkheid van de website, roepen emoties op en zorgen voor een sterke merkidentiteit. Kleuren kunnen de aandacht van gebruikers trekken, gebruikers helpen delen van uw website te vinden en meer. Een goed doordachte kleurkeuze zorgt er niet alleen voor dat uw website er mooi uitziet, maar ook onvergetelijk wordt.
In deze handleiding leert u hoe u de kleuren van uw website kunt bewerken, een kleurenschema kunt kiezen of de aangepaste opties kunt gebruiken om het uiterlijk van uw website, tekst en titels aan te passen.
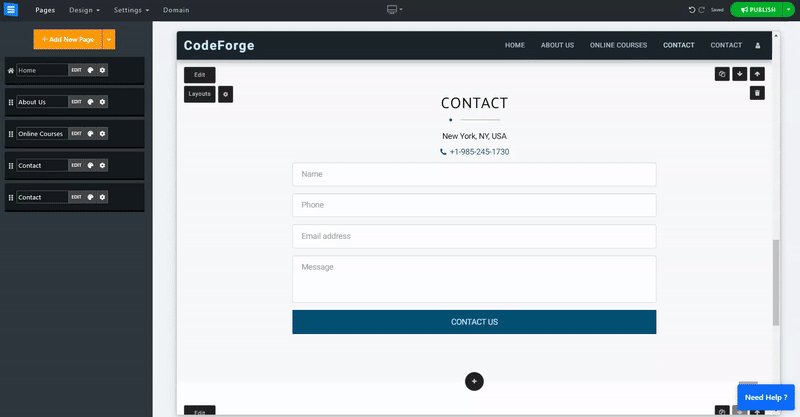
Klik in de Website-editor op Ontwerp en selecteer Kleuren in de vervolgkeuzelijst.
Blader door de verschillende opties en kies het kleurenpalet van uw voorkeur.
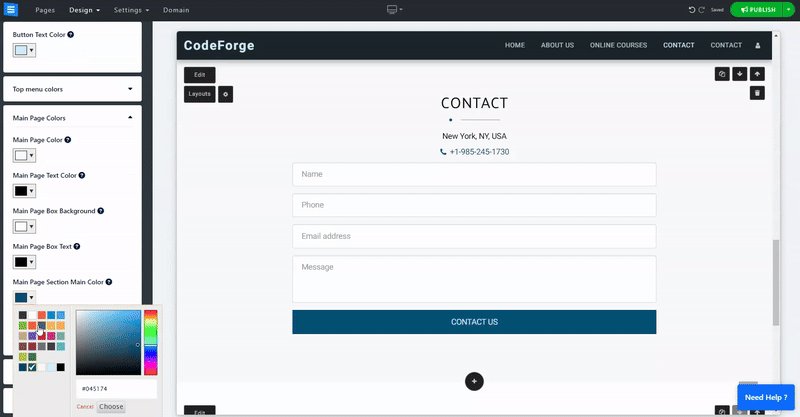
Voor meer specifieke instellingen klikt u op de knop Aangepaste kleuren onderaan.
Gebruik de aangepaste opties om de kleuren van de website verder aan te passen door het volgende te bewerken:
Kies de hoofdkleur voor uw website en voor knoppen, links en andere essentiële onderdelen van de site. U kunt ook de tekstkleur wijzigen van knoppen die de hoofdkleurinstelling gebruiken.
Kleur toepassen op alle hoofdkleuren - Als u op deze knop klikt, wordt de door u geselecteerde hoofdkleur toegepast op alle elementen van uw website die hiervan gebruik maken, zoals de kop- en voettekst.
Toepassen op alle knoppen - Als u op deze knop klikt, wordt de geselecteerde kleur toegepast op de tekst van al uw websiteknoppen.
Kies de kleuren voor het menu, de menutekst, de menutekst bij het zweven, de menurand en de paginascheidingslijn.
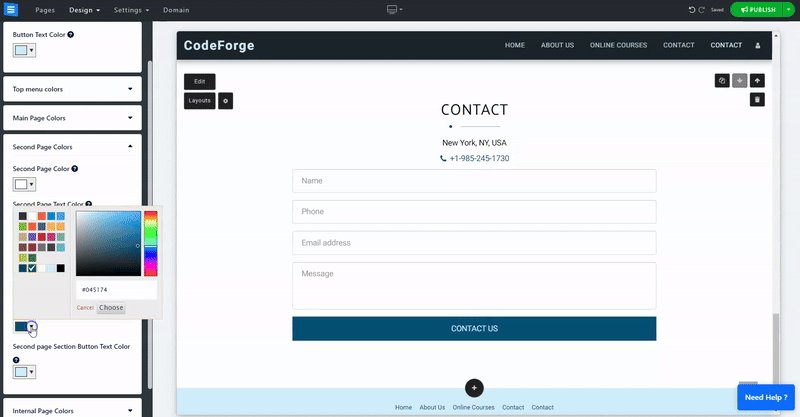
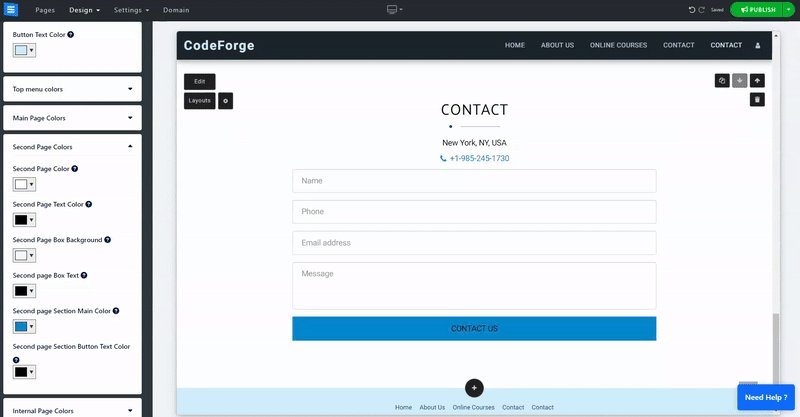
Kies de achtergrond, tekst, itemachtergrond en itemtekstkleur voor alle hoofd- en secundaire pagina's, evenals voor alle pagina's wanneer deze niet op de startpagina worden weergegeven (binnenpagina's).
Pas de hoofdkleur van verschillende secties op uw hoofdpagina, tweede pagina en interne pagina's aan, en wijzig de tekstkleur van knoppen binnen deze secties.

Kies de voettekstachtergrond en tekstkleur.