Voordat u uw recente wijzigingen publiceert, bekijkt u een voorbeeld van uw website om te begrijpen hoe deze er voor uw bezoekers uit zal zien.
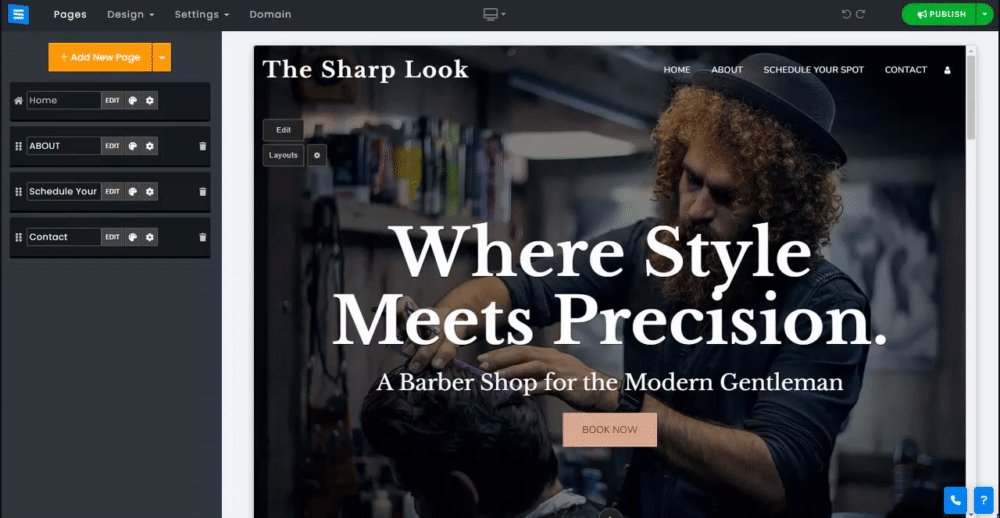
Om een voorbeeld van uw website te bekijken, klikt u in de Website-editor op het bureaubladpictogram en kiest u de gewenste voorbeeldoptie.
Desktop - Deze optie geeft een voorbeeld van de website weer op desktopapparaten en is de standaard editorweergave.
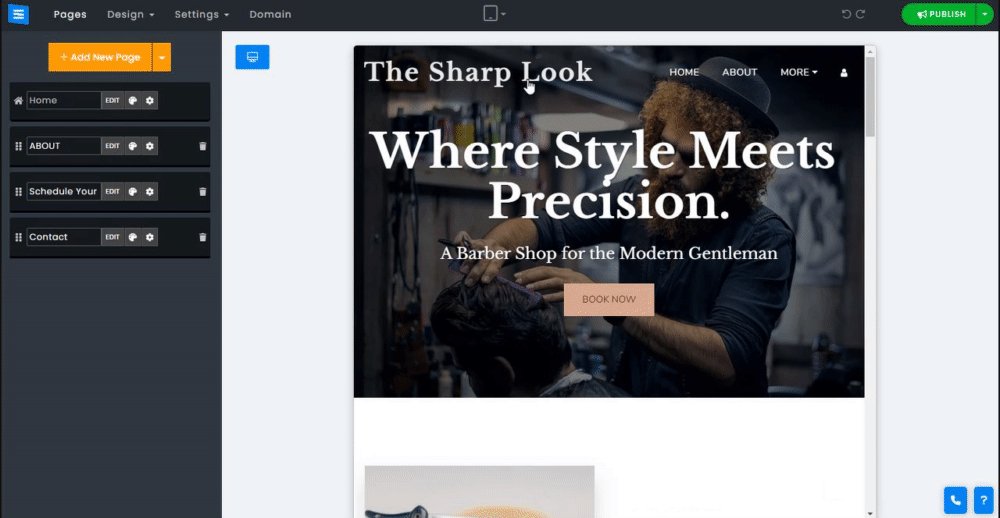
Tablet en mobiel - Met deze optie kunt u op elk apparaat een voorbeeld van de website bekijken.
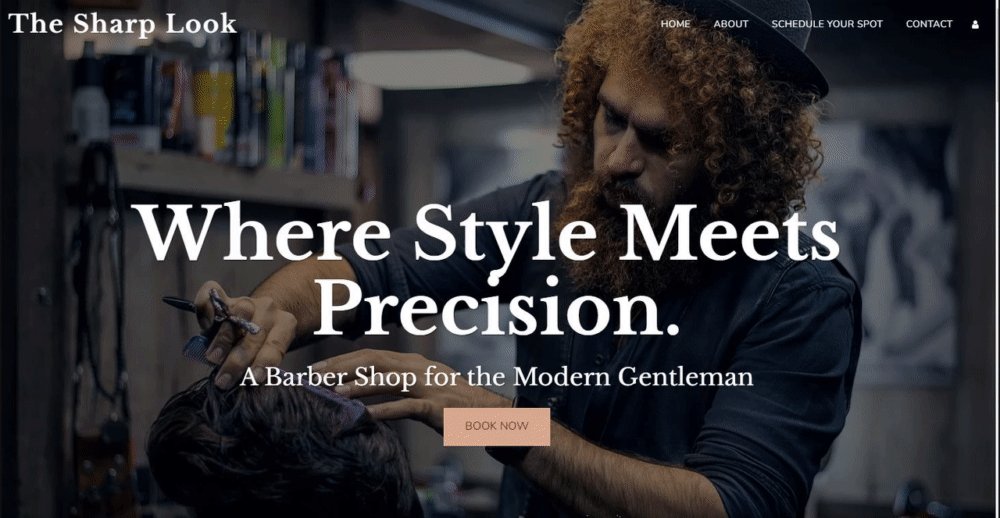
Nieuw venster - Deze optie geeft een voorbeeld van de website weer in een nieuw browservenster en laat u zien hoe de website er voor uw bezoekers uitziet.
Klik op Terug naar bewerkingsmodus om terug te keren naar de editorweergave.

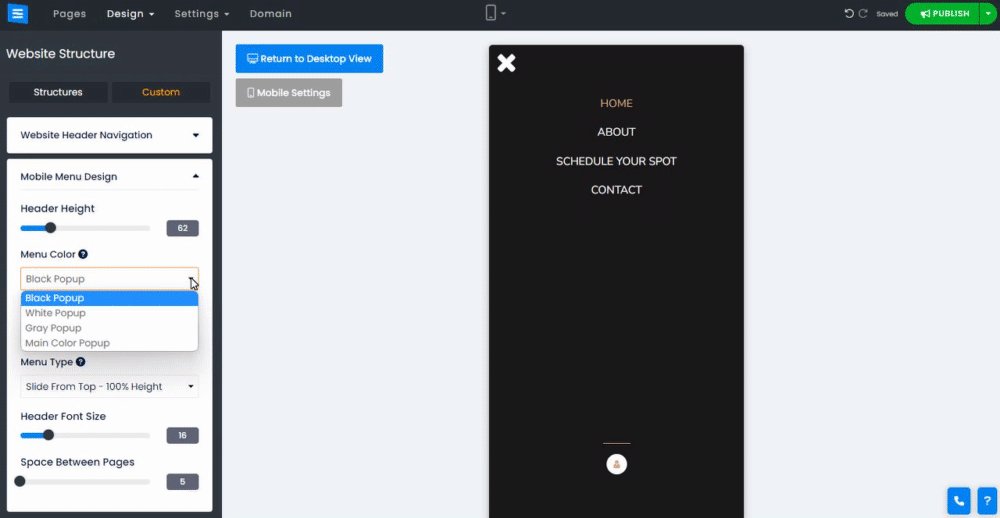
Klik op Mobiele instellingen om aan te passen hoe de website er op mobiele apparaten uitziet.
Met deze optie kunt u de volgende instellingen bewerken:
Hoogte koptekst - Stel de hoogte van de koptekst van de website in op mobiel
Menukleur - Stel de kleur van het pop-upmenu in
Tekst uitlijnen - Stel de locatie van de menutekst in.
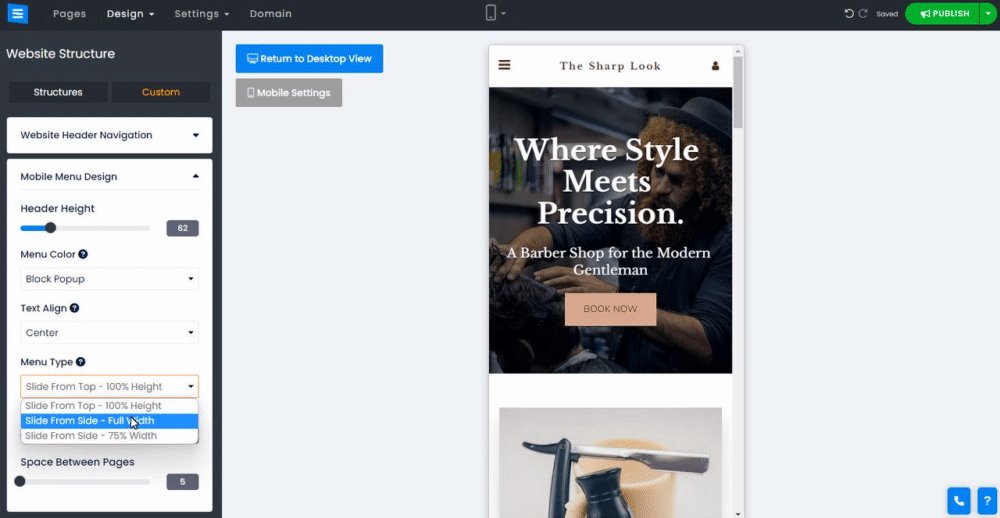
Menutype - Stel het type menu in op mobiele apparaten.
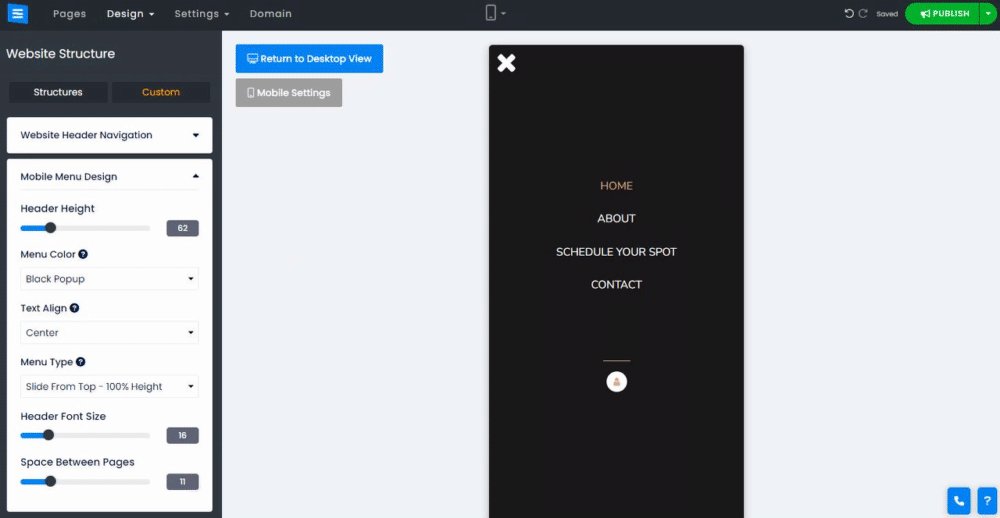
Lettergrootte koptekst - Stel de grootte van de menulettertypen in.
Ruimte tussen pagina's - Stel de spaties tussen de pagina's in het menu in.